첫 번째 Selenium Webdriver 스크립트: JAVA 샘플 코드 예제
첫 번째 Selenium Webdriver 스크립트: JAVA 샘플 코드 예제
이전 튜토리얼에서 만든 Java 클래스 "myclass"를 사용하여 다음과 같은 WebDriver 스크립트를 작성해 보십시오.
- 머큐리 투어 홈페이지 가져오기
- 그 직함을 확인하다.
- 비교한 결과를 인쇄하다.
- 전체 프로그램을 종료하기 전에 닫으십시오.
웹 드라이버 코드
아래는 위 시나리오에 의해 제시된 로직에 대한 실제 웹 드라이버 코드 입니다.
참고: Firefox 35를 시작하면 웹 드라이버를 사용하려면 Mozilla에서 만든 도마뱀붙이 드라이버를 사용해야 한다.Selenium 3.0, 도마뱀붙이 및 파이어폭스의 호환성 문제가 있으며 이를 올바르게 설정하는 것은 어려운 작업이 될 수 있다.코드가 작동하지 않으면 Firefox 버전 47 이하로 다운그레이드하십시오.또는 Chrome에서 스크립트를 실행할 수 있다.셀레니엄은 크롬을 위해 기성품이다.당신은 당신의 스크립트가 Chrome 또는 Firefox와 함께 작동하도록 하기 위해 3줄의 코드만 변경하면 된다.
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
//comment the above line and uncomment below line to use Chrome
//import org.openqa.selenium.chrome.ChromeDriver;
public class PG1 {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//comment the above 2 lines and uncomment below 2 lines to use Chrome
//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
//WebDriver driver = new ChromeDriver();
String baseUrl = "http://demo.guru99.com/test/newtours/";
String expectedTitle = "Welcome: Mercury Tours";
String actualTitle = "";
// launch Fire fox and direct it to the Base URL
driver.get(baseUrl);
// get the actual value of the title
actualTitle = driver.getTitle();
/*
* compare the actual title of the page with the expected one and print
* the result as "Passed" or "Failed"
*/
if (actualTitle.contentEquals(expectedTitle)){
System.out.println("Test Passed!");
} else {
System.out.println("Test Failed");
}
//close Fire fox
driver.close();
}
}코드 설명
패키지 가져오기
시작하려면 다음 두 개의 패키지를 가져와야 한다.
- org.openqa.selenium.*– 특정 드라이버로 로드된 새 브라우저를 인스턴스화하는 데 필요한 WebDriver 클래스를 포함
- org.openqa.selenium.파이어폭스FirefoxDriver – WebDriver 클래스에 의해 인스턴스화된 브라우저에 Firefox 특정 드라이버를 인스턴스화하는 데 필요한 FirefoxDriver 클래스 포함
만약 당신의 테스트가 다른 클래스에 접속하거나 브라우저 스크린샷을 찍거나 외부 파일을 조작하는 것과 같은 더 복잡한 작업이 필요하다면, 당신은 분명히 더 많은 패키지를 가져와야 할 것이다.
개체 및 변수 인스턴스화
일반적으로 운전자 물체는 이렇게 인스턴스화된다.

파라미터가 없는 FirefoxDriver 클래스는 기본 Firefox 프로파일이 Java 프로그램에 의해 실행됨을 의미한다.기본 Firefox 프로필은 Firefox를 안전 모드로 시작하는 것과 유사하다(확장이 로드되지 않음).
편의를 위해 기본 URL과 예상 제목을 변수로 저장했다.
브라우저 세션 시작
WebDriver의 get() 방법은 새로운 브라우저 세션을 시작하는데 사용되며, 매개변수로 지정한 URL로 연결한다.

실제 페이지 제목 가져오기
WebDriver 클래스는 현재 로드된 페이지의 페이지 제목을 얻기 위해 항상 사용되는 getTitle() 방법을 가지고 있다.

예상 값과 실제 값 비교
코드의 이 부분은 단순히 기본적인 자바 if-else 구조를 사용하여 실제 제목과 예상 제목을 비교한다.

브라우저 세션 종료
브라우저 창을 닫을 때 "close()" 방법을 사용한다.

전체 프로그램 종료
모든 브라우저 창을 먼저 닫지 않고 이 명령을 사용하면 전체 Java 프로그램이 브라우저 창을 열어둔 채로 종료된다.

테스트 실행
Eclipse IDE에서는 코드를 실행하는 두 가지 방법이 있다.
- Eclipse의 메뉴 모음에서 실행 > 실행을 누르십시오.
- 전체 코드를 실행하려면 Ctrl+F11을 누르십시오.

만약 당신이 모든 것을 올바르게 했다면, Eclipse는 "Test Passed!"를 출력했을 것이다.

GUI 요소 찾기
WebDriver에서 요소의 위치설정은 "findElement(By.locator())" 방법을 사용하여 이루어진다.코드의 "로케이터" 부분은 이 튜토리얼의 셀레늄 IDE 장에서 이전에 논의한 로케이터와 동일하다.Infact는 IDE를 사용하여 GUI 요소를 찾고 식별이 완료되면 웹 드라이버로 코드를 내보내도록 권장한다.
여기 원소의 ID로 원소를 찾는 셀레늄 샘플 코드가 있다.페이스북은 기본 URL로 사용된다.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG2 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String baseUrl = "http://www.facebook.com";
String tagName = "";
driver.get(baseUrl);
tagName = driver.findElement(By.id("email")).getTagName();
System.out.println(tagName);
driver.close();
System.exit(0);
}
}getTagName() 방법을 사용하여 ID가 "이메일"인 특정 요소의 태그 이름을 추출했다.실행 시 이 코드는 태그 이름 "입력"을 올바르게 식별할 수 있어야 하며 Eclipse의 콘솔 창에 출력된다.

요소 찾기 요약
변형설명샘플
| by.className | "class" 속성의 값을 기준으로 요소 찾기 | findElement(By.className(“someClassName”)) |
| 기준.cssSelector | 운전자의 기본 CSS Selector 엔진에 기반한 요소 찾기 | findElement(By.cssSelector(“input#email”)) |
| By.id | "id" 속성의 값으로 요소 위치 지정 | findElement(By.idsomeId") |
| 기준.linkText | 표시되는 정확한 텍스트로 링크 요소 찾기 | findElement(By.linkText("등록")) |
| By.name | "이름" 속성의 값으로 요소 위치 지정 | findElement(By.namedomeName") |
| by.partialLink텍스트 | 지정된 링크 텍스트를 포함하는 요소 위치 | findElement(By.partialLinkText("REG") 기준) |
| by.tagName | 태그 이름으로 요소를 배치하다. | findElement(By.tagName(“div”)) |
| by.xpath | XPath를 통해 요소 위치 지정 | findElement(By.xpath(“//html/body/div/table/tbody/tr/td[2]/table/ tbody/tr[4]/table/tbody/tr/tbody[2]/table/tbody/tr[2]/tr[3]/폼/table/tbody/tr[5]")) |
findElement 사용 참고 사항(By.cssSelector())
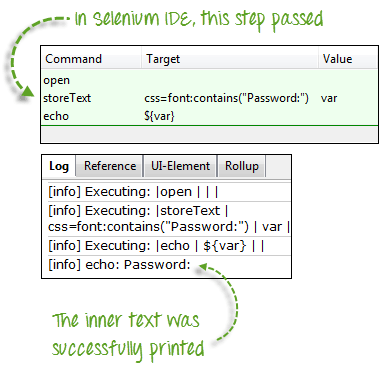
by.cssSelector()는 "포함" 기능을 지원하지 않는다.아래의 셀레늄 IDE 코드를 고려하십시오 –

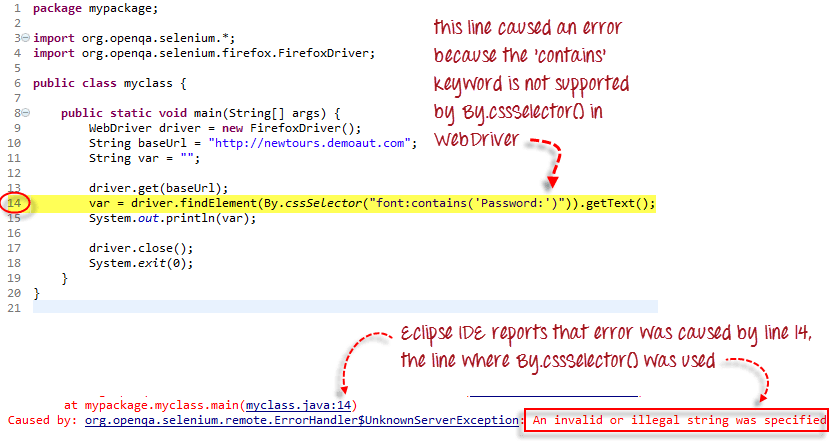
위의 셀레늄 IDE에서는 전체 시험을 통과했다.그러나 아래의 Selenium WebDriver 스크립트에서는 By.cssSelector() 방법에 사용될 때 WebDriver가 "포함" 키워드를 지원하지 않기 때문에 동일한 테스트에서 오류가 발생하였다.

공통 명령어
웹 요소 인스턴스화
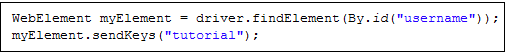
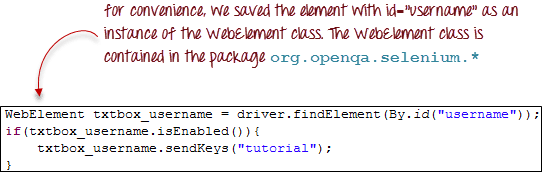
특정 요소에 접근할 때마다 긴 "driver.findElement(By.locator())" 구문을 사용하는 대신, 우리는 그것을 위해 WebElement 개체를 인스턴스화할 수 있다.WebElement 클래스는 "org.openka.selenium"에 포함되어 있다.*" 패키지.

요소 클릭
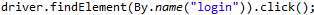
클릭은 아마도 웹 요소와 상호 작용하는 가장 일반적인 방법일 것이다. 클릭() 방법은 원소의 클릭을 시뮬레이션하는 데 사용된다. 다음의 셀레늄 자바 예는 클릭()이 어떻게 Mercury Tours의 "Sign-In" 버튼을 클릭했는지 보여준다.

클릭() 방법을 사용할 때는 다음 사항에 유의해야 한다.
- 그것은 어떠한 매개 변수/논쟁도 필요로 하지 않는다.
- 메소드는 해당되는 경우 자동으로 새 페이지가 로드될 때까지 기다린다.
- 클릭할 요소는 표시되어야 한다(높이와 너비가 0이 되어서는 안 된다).
명령 가져오기
Get 명령은 페이지/element에 대한 다양한 중요한 정보를 가져온다.여기에 익숙해야 할 몇 가지 중요한 "Get" 명령어가 있다.
명령사용법
| 취기가 돌다 샘플 사용량: |
|
| getTitle() 샘플 사용량: |
|
| getPageSource() 샘플 사용량: |
|
| getCurrentUrl() 샘플 사용량: |
|
| getText() 샘플 사용량: |
|
명령 탐색
이러한 명령을 사용하면 서로 다른 웹 페이지 간에 새로 고침, 전환 및 전환이 가능하다.
| 항해()하다. 샘플 사용량: |
|
| 항해()하다. 샘플 사용량: |
|
| 항해().백프로젝트 샘플 사용량: |
|
| 항행하다(.forwards). 샘플 사용량: |
|
브라우저 창 닫기 및 종료
| 클로즈업된 샘플 사용량: |
|
| 그만두다 샘플 사용량: |
|

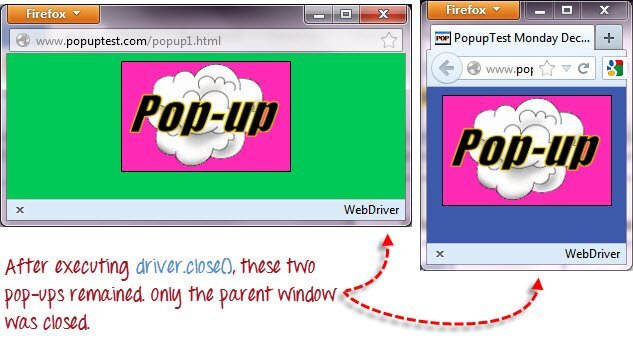
닫기()와 종료()의 차이를 명확히 설명하려면 아래 코드를 실행해 보십시오.페이지 로드 시 자동으로 창이 뜨는 웹 페이지를 사용하고, 종료 후 다른 창을 여는 웹 페이지를 사용한다.

상위 브라우저 창만 닫혔고 두 개의 팝업 창은 닫히지 않았음을 확인하십시오.

그러나 종료()를 사용하면 부모뿐 아니라 모든 창이 닫힌다.아래 코드를 실행해 보면 위의 두 팝업도 자동으로 닫힌다는 것을 알 수 있을 것이다.
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG3 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("http://www.popuptest.com/popuptest2.html");
driver.quit(); // using QUIT all windows will close
}
}프레임 간 전환
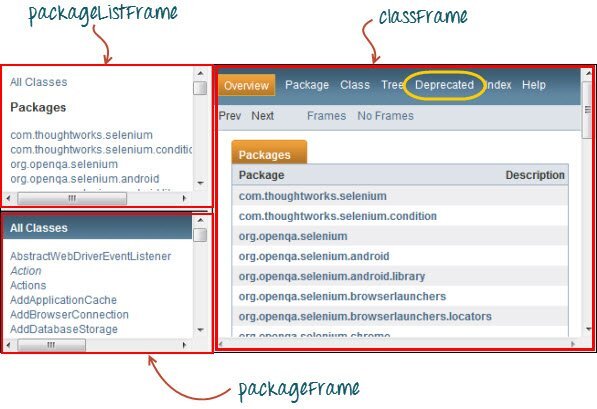
프레임의 GUI 요소에 접근하기 위해서는 먼저 웹 드라이버가 프레임이나 팝업 창에 먼저 초점을 맞추도록 지시해야 그 안에 있는 요소에 접근할 수 있다.예를 들어 웹 페이지를 봅시다.https://ift.tt/jx274TI

이 페이지에는 "이름" 속성이 위에 표시된 3개의 프레임이 있다.우리는 위에 노란색으로 둘러싸인 "사용되지 않는" 링크에 접속하고 싶다.그러기 위해서는 우선 WebDriver에게 "switchTo().frame()" 방법을 사용하여 "classFrame" 프레임으로 전환하도록 지시해야 한다.프레임의 네임 속성을 "프레임()" 부분의 파라미터로 사용할 것이다.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG4 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("http://demo.guru99.com/selenium/deprecated.html");
driver.switchTo().frame("classFrame");
driver.findElement(By.linkText("Deprecated")).click();
driver.close();
}
}이 코드를 실행한 후 "classFrame" 프레임이 "Decused API" 페이지로 이동한다는 것을 알게 될 것이며, 이는 우리의 코드가 성공적으로 "Decused" 링크에 액세스할 수 있었다는 것을 의미한다.
팝업 창 전환
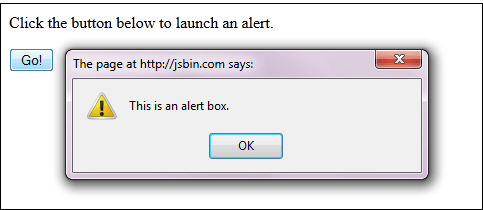
WebDriver는 셀레늄 IDE와는 달리 경고와 같은 팝업 윈도우를 표시할 수 있다.경보 내의 요소(예: 포함된 메시지)에 액세스하려면 "switchTo().alert()" 방법을 사용해야 한다.아래 코드에서는 이 방법을 사용하여 경보 상자에 액세스한 다음 "getText()" 방법을 사용하여 메시지를 검색한 다음 "switchTo().alert().accept()" 방법을 사용하여 경보 상자를 자동으로 닫을 것이다.
먼저 https://jsbin.com/usidix/1으로 이동하여 수동으로 "Go!" 버튼을 클릭하고 메시지 텍스트를 직접 확인하십시오.

셀레늄 예시 코드를 보고
WebElement txtbox_username = driver.findElement(By.id("username"));
try{
if(txtbox_username.isEnabled()){
txtbox_username.sendKeys("tutorial");
}
}
catch(NoSuchElementException nsee){
System.out.println(nsee.toString());
}Eclipse 콘솔에서 인쇄된 경고 메시지는 다음과 같다.

기다림
대기에는 두 종류가 있다.
- 암시적 대기 – 프로그램 전체에서 기본 대기 시간을 설정하는 데 사용
- 명시적 대기 – 특정 인스턴스에 대한 대기 시간만 설정하는 데 사용
암시적 대기
- 명시적 대기보다 코드화하는 것이 더 간단하다.
- 그것은 보통 코드의 인스턴스화 부분에 선언된다.
- 가져올 추가 패키지는 하나만 있으면 된다.
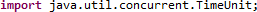
암시적 대기 기능을 사용하려면 이 패키지를 코드로 가져와야 한다.

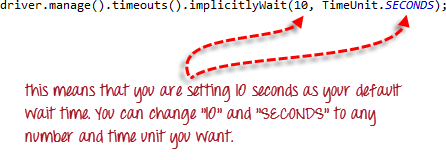
그런 다음 코드의 인스턴스화 부분에 이것을 추가하십시오.

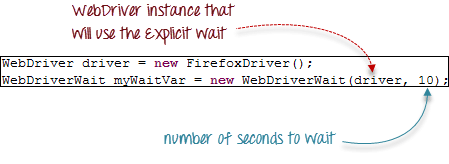
명시적 대기
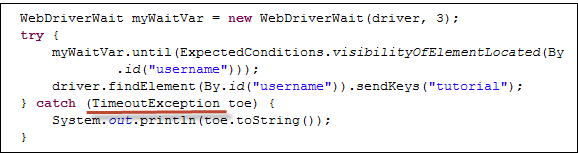
명시적 대기는 WebDriverWait 및 예상 조건 클래스를 사용하여 수행된다.다음의 Selenium WebDriver 예에서, 다음 명령으로 진행하기 전에 ID가 "username"인 요소가 보일 때까지 최대 10초까지 기다려야 한다.여기 단계가 있다.
1단계.
다음 두 개의 패키지를 가져오십시오.

2단계
WebDriverWait 변수를 선언하십시오.이 예에서는 "myWaitVar"를 변수의 이름으로 사용할 것이다.

3단계
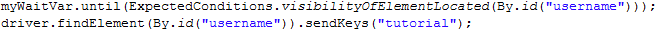
명시적 대기 시간이 필요한 부분에는 예상된 조건이 있는 myWaitVar를 사용하십시오.이 경우 "username"(Mercury Tours HomePage) 입력에 명시적인 대기 시간을 사용한 후 "tutorial" 텍스트를 입력하십시오.

조건들
조건부 및 루프 연산에 사용되는 방법은 다음과 같다.
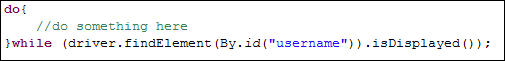
- isEnabled()는 명령을 실행하기 전에 특정 요소의 활성화 여부를 확인하려는 경우에 사용된다.

- isDisplay()는 명령을 실행하기 전에 특정 요소가 표시되는지 여부를 확인하려는 경우에 사용된다.

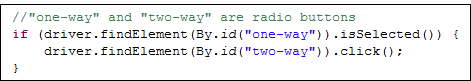
- IsSelected()는 드롭다운 상자에서 특정 확인란, 라디오 버튼 또는 옵션을 선택했는지 여부를 확인할 때 사용된다.그것은 다른 요소에서는 작동하지 않는다.

예상 조건 사용
기대 조건 클래스는 ()까지 WebDriverWait의 방법과 함께 사용할 수 있는 광범위한 조건 세트를 제공한다.
다음은 가장 일반적인 예상 조건 방법 중 하나이다.
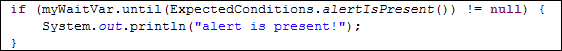
- alertIsPresent() – alert 박스가 표시될 때까지 기다림

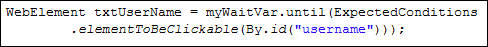
- 요소ToBeClickable() – 요소가 표시되고 동시에 활성화될 때까지 기다리십시오.아래 샘플 셀레늄 코드는 "txtUserName"이라는 WebElement 변수로 할당하기 전에 id="username"을 가진 요소가 먼저 표시되고 활성화될 때까지 기다린다.

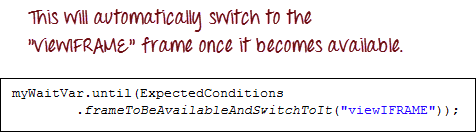
- frameToBeAvailableAndSwitchToIt() – 지정된 프레임을 이미 사용할 수 있을 때까지 기다린 후 자동으로 전환됨

예외 탐지
isEnabled(), isDisplay() 및 isSelected()를 사용할 때 WebDriver는 해당 요소가 페이지에 이미 존재한다고 가정한다.그렇지 않으면 노이크 소자를 던질 것이다.예외.이를 피하기 위해서는 프로그램이 중단되지 않도록 트라이캐치 블록을 사용해야 한다.
package mypackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class myclass {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String alertMessage = "";
driver.get("http://jsbin.com/usidix/1");
driver.findElement(By.cssSelector("input[value=\"Go!\"]")).click();
alertMessage = driver.switchTo().alert().getText();
driver.switchTo().alert().accept();
System.out.println(alertMessage);
driver.quit();
}
}명시적 대기 시간을 사용하는 경우, 잡아야 하는 예외 유형은 "시간 초과"가 된다.예외".

요약
- WebDriver API 사용을 시작하려면 최소한 이 두 개의 패키지를 가져와야 한다.
- org.openqa.selenium.*
- org.openqa.selenium.파이어폭스파이어폭스드라이버
- get() 방법은 셀레늄 IDE의 "open" 명령과 동등한 것이다.
- WebDriver에서 요소들을 찾는 것은 findElement() 방법을 사용하여 이루어진다.
- 다음은 WebDriver에서 요소를 찾기 위해 사용할 수 있는 옵션이다.
- by.className
- 기준.cssSelector
- By.id
- 기준.linkText
- By.name
- by.partialLink텍스트
- by.tagName
- by.xpath
- By.cssSelector()는 "포함" 기능을 지원하지 않는다.
- WebElement 클래스를 사용하여 요소를 인스턴스화할 수 있다.
- 클릭() 방법을 사용하여 요소를 클릭한다.
- WebDriver는 다음과 같은 유용한 get 명령을 제공한다.
- 취기가 돌다
- getTitle()
- getPageSource()
- getCurrentUrl()
- getText()
- WebDriver는 이러한 유용한 탐색 명령을 제공한다.
- 항행하다(.forwards).
- 항해().백프로젝트
- 항해()하다.
- 항해()하다.
- 닫기() 및 종료() 메서드는 브라우저 창을 닫는 데 사용된다.닫기()는 단일 창을 닫는 데 사용되는 반면, 종료()는 웹 드라이버 개체가 제어하고 있던 상위 창과 관련된 모든 창을 닫는 데 사용된다.
- switchTo().frame()과 switchTo().alert() 메서드는 각각 웹 드라이버의 초점을 프레임이나 경보로 유도하는 데 사용된다.
- 묵시적 대기는 프로그램 전체에서 대기 시간을 설정하는 데 사용되는 반면 명시적 대기는 특정 부분에만 사용된다.
- 요소의 상태를 확인할 때 isEnabled(), isDisplay(), isSelected() 및 WebDriverWait와 PrepectedConditions 메서드의 조합을 사용할 수 있다.단, 원소가 존재하지 않는지는 확인하지 않는다.
- IsEnabled(), isDisplay() 또는 isSelected() 요소가 존재하지 않는 동안 호출된 경우 WebDriver가 NoSuchElement를 던진다.예외.
- 요소가 존재하지 않는 동안 WebDriverWait 및 PresectedConditions 방법이 호출되었을 때, WebDriver는 Timeout을 발생시켰다.예외.
참고:
driver.get() : 특정 웹사이트에 갈 때 사용하는데, 브라우저 히스토리와 쿠키를 유지하지 못하기 때문에, 앞으로 및 뒤로 버튼을 사용할 수 없어, 만약 우리가 그것을 클릭한다면, 페이지는 스케줄을 얻지 못할 것이다.
driver.navigate() : 특정 웹사이트에 갈 때 사용되지만 브라우저 기록과 쿠키를 유지하므로 테스트케이스 코딩 중 페이지 사이를 탐색하기 위해 앞/뒤로 버튼을 사용할 수 있다.
from 투자의본질 https://ift.tt/gX8TMkN
via IFTTT